Signup Page
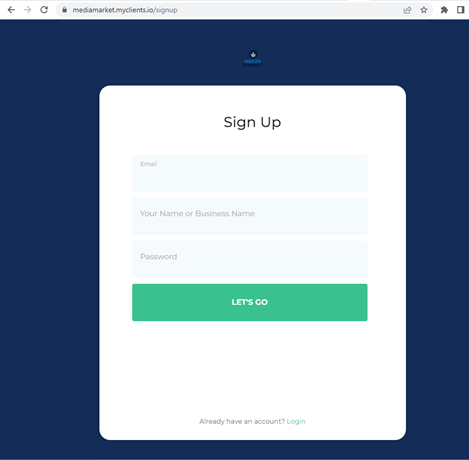
It is possible to use our default signup page with the partner’s look and branding.
See example below:

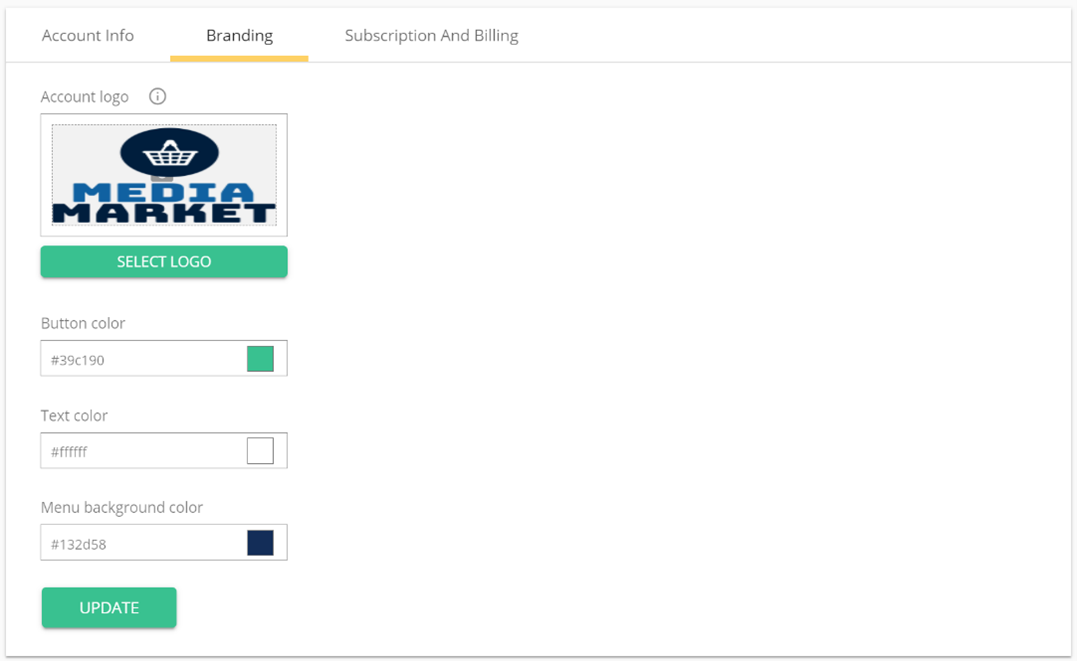
Above signup page is based on the following partner’s branding:

Updated about 1 month ago
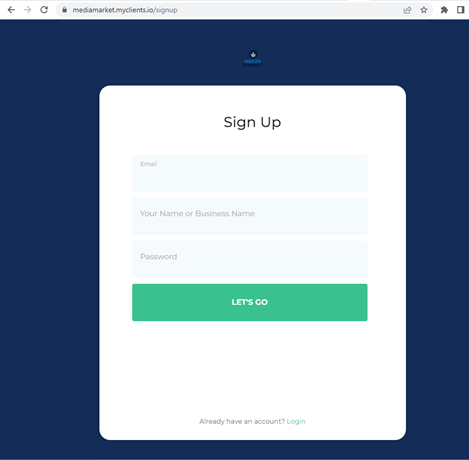
It is possible to use our default signup page with the partner’s look and branding.
See example below:

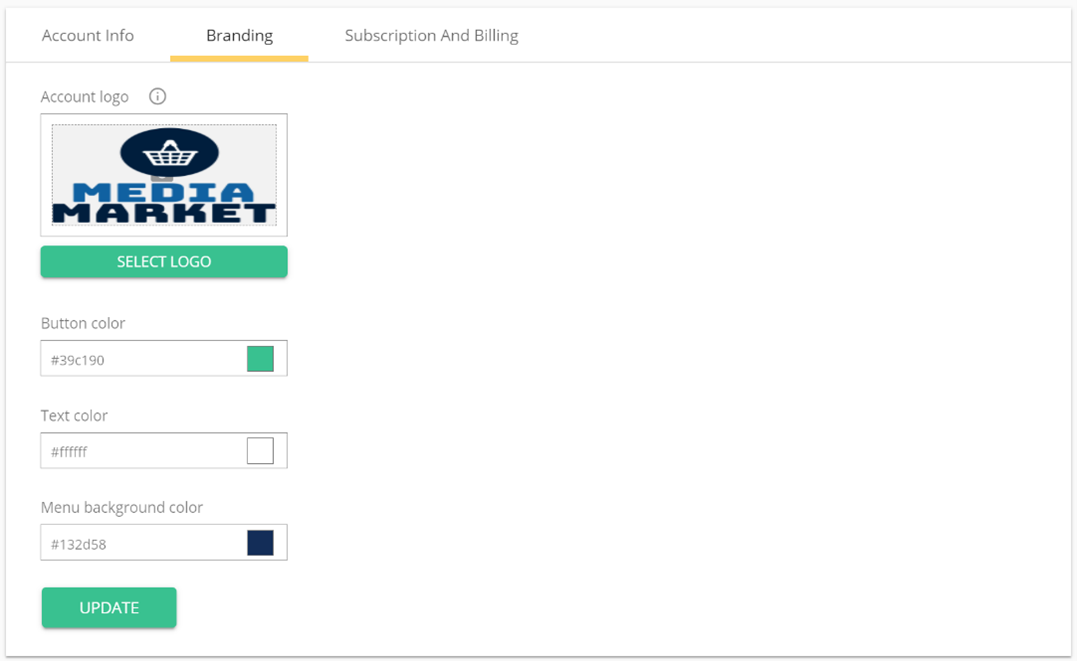
Above signup page is based on the following partner’s branding:

Updated about 1 month ago